Шпаргалки По Html
'ul' – список, маркированный чёрными точками, 'ol' – список, пронумерованный греческими цифрами. Контейнер див с выравниванием его содержимого по центру с рамкой в один пиксель синего цвета. По умолчанию ширина 100% длины браузера или родительского блока, высота 0 пикселей. Width='500px' height='200px' Любому блоку, элементу можно задать ширину и высоту.
Ширина 500 пикселей, высота 200. Тэг, отвечающий за раскраску текста. Код для вставки изображения. Ссылка с атрибутом 'target' и параметром 'blank', которая открывается в новом окне. Строка 1 Строка 2 Код таблицы состоящей из одной строки и двух столбцов. Контейнер див с часто-использованными параметрами.
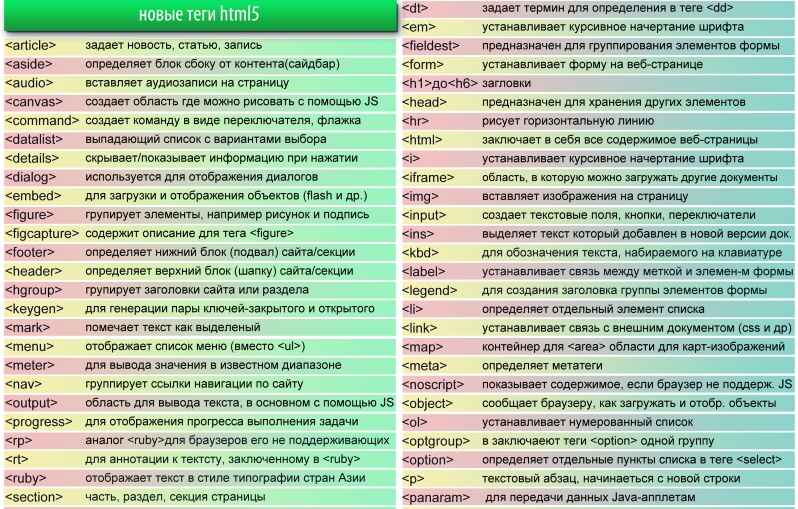
Шпаргалка По Html5 На Русском
Основные (часто-использованные) стили CSS: Стилевые свойства Описание position: absolute fixed relative; Задаём позиционирования блока (элемента). Absolute – абсолютное позиционирование относительно окна браузера (положение других блоков не берётся во внимание); fixed – фиксированное позиционирование относительно окна браузера (при прокрутке странице блок (элемент) остаётся неподвижным); relative – относительное позиционирование элемента относительно родительского элемента.
Шпаргалки По Html На Русском

Шпаргалки по php, mysql, html, css, и.т.д Год выпуска: 2006 Жанр: Шпаргалки Качество: eBook (изначально компьютерное) Описание: Коллекция шпаргалок. Сходу находится пара-тройка сайтов с целыми коллекциями шпор в более-менее актуальном состоянии (если поддерживается авторами, ессно), где шпоры не только на одну сторону А4, но и с возможностью двусторонней печати под сворачивание в три-четыре столбца. [Профиль] [ЛС]. Шпаргалки (шпоргалки, шпоры) для школьников и студентов ВУЗов.
Top:10px; left:20px; height:150px; width:1000px; top:10px; и left:20px; - задаёт позиционирование от верха браузера в 10 пикселей и от левого края браузера (родительского элемента) в 20 пикселей. По умолчанию значения будут нулевыми. Height:150px; и width:1000px; - задаёт высоту и ширину блока (элемента). По умолчанию высота нулевая, а ширина 100% окна браузера или родительского блока.
Название: Battlefield 2. Год выхода: 2005. Жанр: Action Разработчик: DICE Издатель: EA Games Платформа: PC Тип издания: Repack Мультиплеер:. Battlefield 2 скачать торрент вы можете бесплатно на нашем сайте на высокой скорости чтобы познакомится с прямым конкурентом легендарной Call of. Как скачать фильм через торрент. Компьютерную игрушку Battlefield 2 скачать торрент мы предлагаем всем, кто хочет познакомиться с игрой, которая конкурирует с Call of Duty. Battlefield 2 скачать торрент от Механиков на русском вы сможете с данной страницы бесплатно. Игра Battlefield 2 здесь представлена группой. Скачать Battlefield 2 торрент русская версия можно у нас. Шутер Battlefield 2 вышел еще в 2005 году, но он все так же притягателен. Игра делает акцент.
Шпаргалки Html 5
Overflow: auto; Растягивает родительский блок по максимальную высоту одного из дочерних блоков. Другими словами родительский блок с «overflow: auto;» будет растягиваться, в случае если вы внесёте дополнительную информацию в один из дочерних блоках, которые расположены вряд друг за другом. Padding: 2px 5px 7px 10px; Задаёт отступ от края внутри контейнера (элемента) в пикселях: от верхнего края 2 пикселя; от правого 5; от нижнего 7; от левого 10; margin: 2px 5px 7px 10px; Задаёт отступ от края снаружи контейнера (элемента) в пикселях: с верхнего края 2 пикселя; с правого 5; с нижнего 7; с левого 10; border: 1px solid red; Задаём рамку нашему блоку толщиной в один пиксель непрерывного красного цвета. Border: solid blue; border-width: 0px 1px 2px 3px; Задаём рамку нашему блоку непрерывного синего цвета с разной толщиной рамки – верхней 0 пикселей (без верхней рамки); правой 1 пикс.; нижней 2 пикс.; левой 3 пикселей. Background: transparent red url(images/foto1.png); Задаёт фоновое изображение блоку, контейнеру, элементу.

Transparent – прозрачный фон; red – красный цвет; url(images/foto1.png) – в качестве фона будет использована изображение. Background: url(images/foto1.png); background-size: 100% 100%; Растягивает фоновое изображение на весь блок, в случае если изображение меньше и сжимает если изображение больше блока. Float: left right; Задаёт обтекание блока слева или справа. Font-family: Arial, Helvetica, sans-serif; Задаёт шрифт текста.
Через запятую можно указать сколь угодно шрифтов. Браузер пользователя покажет текст в первом шрифте, если этот шрифт в браузере не установлен он перейдёт ко второму, и т.д.
Font-size: 14px; Задаёт размер шрифту в пикселях. Line-height: 19px; Устанавливает расстояние между строками, а точнее от верхней точки строки до верхней точки следующей строки. Text-align: left right center justify; Выравнивает текст в контейнере. По левому краю; по правому; по центру; по обеим краям. Color: #0000FF blue; Задаёт цвет тексту в контейнере. Cursor: pointer help text wait default; Задаёт вид курсора при наведении на блок. Рука; со знаком вопроса; текст; песочные часы; обычная стрелка (вид по умолчанию).webkit-border-radius: 7px; -moz-border-radius: 7px; -o-border-radius: 7px; border-radius: 7px; Сглаживаем края блока, контейнера, элемента.
Шпаргалки в помощь созданию сайта Шпаргалки это одно из самых гениальных и хитрых изобретений, они помогают вам сэкономить кучу времени и сил. Вы спросите как? Да очень просто, вам не надо искать и перебирать всю литературу которую вы изучали в поисках какой-либо функции или тэга который просто выпал из вашей головы, все самое главное вы сможете найти в шпаргалке по необходимому вам языку программирования. Используя шпаргалку намного проще и быстрее. Вы также можете поучаствовать в расширении данного раздела присылая вопросы.